Previewing a Mobile Device Site
How to preview a mobile device site using the Preview mode on the .
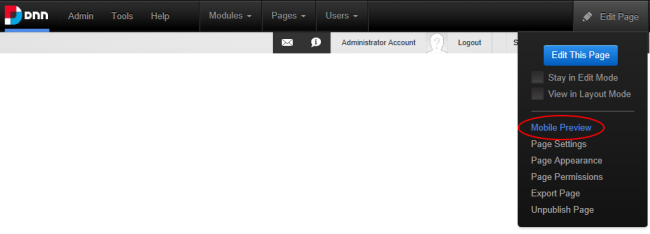
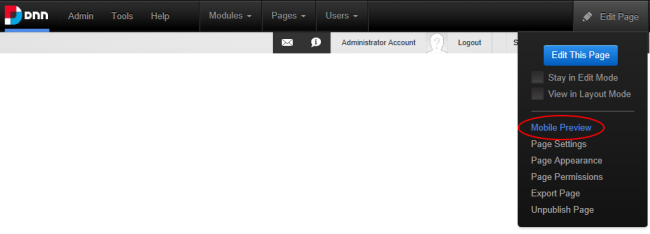
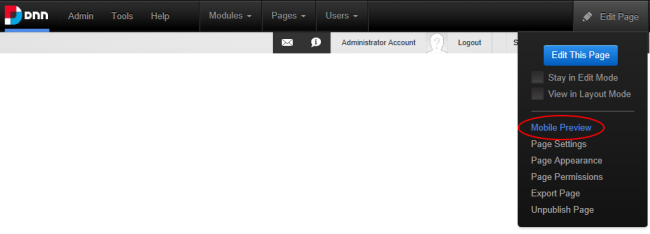
- Select Edit > Mobile Preview from the , or select Preview mode using the . See "Overview of the RibbonBar"

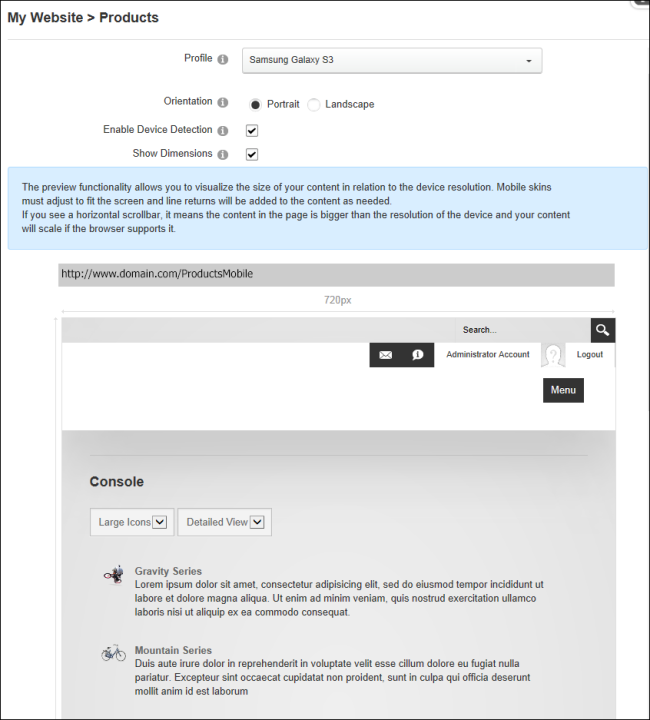
- Select a device profile from the Profile drop down list.
- These profiles are the same Device Profiles found in the Device Preview Management .
- At Orientation, choose the viewing angle.
- Portrait or Landscape
- Depending on the particular device profile, Portrait mode can be a wider viewing angle than Landscape, one example is the BlackBerry Playbook default profile.
- At Enable Device Detection, select this to enable Redirections on the previewed page.
- Enabling this option will simulate the device experience. If the selected device profile from Step 1 satisfies any of the defined Redirection Rules, the Preview will show the page that it would be redirected to.
- Disabling this option, the preview will only show the current page in the defined aspect ratio, no redirects will occur.
- Redirects will also occur if the current viewing device satisfies any of the defined Redirection Rules.
- At Show Dimensions, shows the screen dimensions defined for the specified device profile.

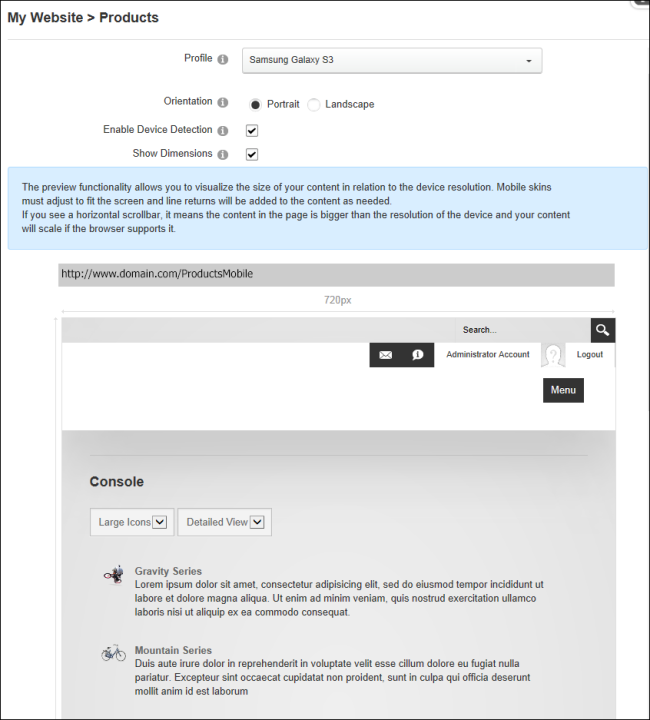
Preview Mode of the Products page being redirected to Products-Mobile page using a Samsung Galaxy S3
Related Topics:
Open topic with navigation